I wrote this article sometime ago in response to a query asked by a dotnetcurry.com viewer. The user had a requirement where he had two dropdownlist in the GridView and the second one was to be populated at runtime based on the selected value of the first dropdownlist – A case of cascading dropdownlists.
Here’s an approach I followed without using a single line of code. We will be using the Categories and Products table of the Northwind database to show the cascading effect.
Viewers, who have prior experience in configuring the SqlDataSource, can jump directly to Step 5:
Step 1: Open VS 2008. Click File > New > Website. Choose ASP.NET Website from the list of installed template, choose target platform as .NET Framework 3.5, choose the desired language and enter the location where you would like to store the website on your FileSystem. I have created a folder called VS2008 Projects, so the location over here is C:\VS2008 Projects\ CascadingDropDownInGridView. After typing the location, click OK.
Step 2: Open Default.aspx. Switch to the Design mode of Default.aspx. Open the toolbox (Ctrl+Alt+X) > Data Tab > Drag and drop a SqlDataSource control on to the form. Click on the smart tag or right click SqlDataSource > Show Smart Tag > ‘Configure Data Source’ wizard. Click on ‘New Connection’ to open the ‘Add Connection’. Type your ‘Server Name’ and ‘Select a database Name’ to connect to. Over here, I have used (local) as the ‘ServerName’ and the database I am connecting to, is Northwind. Click on ‘Test Connection’ to make sure that there are no errors while connecting to the server. Click Ok.
Step 3: In the ‘Configure Data Source’, click ‘Next’. An option will be displayed to save the connection string to the configuration file. Select the checkbox ‘Yes, save this connection as:’, type a name for the connectionstring ‘NorthwindConnectionString’ and click Next.
Step 4: In the ‘Configure Select Statement’ > select ‘Specify Columns from Tables or Views’ radiobutton > Select ‘Categories’ table in the Name and choose CategoryID, CateogoryName as columns. Click Next > ‘Test Query’ to preview data > click Finish. The wizard adds a SqlDataSource control to the page as shown below.
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [CategoryID], [CategoryName] FROM [Categories]">
</asp:SqlDataSource>
If you check your web.config, the connection string is added as shown below:
<connectionStrings>
<add name="NorthwindConnectionString" connectionString="Data Source=(local);Initial Catalog=Northwind;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
Step 5: Now add a GridView control to the page. We will add a BoundField and a TemplateField to display the CategoryID and CategoryName’s respectively. The TemplateField will contain our first dropdownlist displaying CategoryNames.
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [CategoryID], [CategoryName] FROM [Categories]">
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="CategoryID" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
InsertVisible="False" ReadOnly="True" SortExpression="CategoryID" />
<asp:TemplateField HeaderText="Categories">
<ItemTemplate>
<asp:DropDownList ID="ddlCategories" AutoPostBack="true"
DataTextField="CategoryName" DataValueField="CategoryID"
DataSourceID="SqlDataSource1" runat="server" AppendDataBoundItems="true"
SelectedValue='<%# Bind("CategoryID") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
Note: The SelectedValue='<%# Bind("CategoryID") %>' helps us select the CategoryName in the dropdownlist in accordance with the CategoryID, when the page is first loaded.
Step 6: So far so good. We now have to add the second dropdownlist whose values will be determined at runtime depending on the value selected in the first dropdownlist. In our case, when the user will select CategoryName in the first dropdown, corresponding Products will be displayed in the second dropdown.
Add another Template Field (with a second dropdownlist) in the GridView as well as one more SqlDataSource. This time the SqlDataSource2 will be bound to the ‘Products’ table. Moreover, the ‘SelectCommand’ of the SqlDataSource will accept a parameter, which will be the selected category. Let us see the markup for the same:
<asp:TemplateField HeaderText="Products">
<ItemTemplate>
<asp:DropDownList ID="ddlProducts"
DataTextField="ProductName" DataValueField="ProductID"
DataSourceID="SqlDataSource2" runat="server" />
<asp:SqlDataSource runat="server" ID="sqlDataSource2"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName], CategoryID FROM [Products]" FilterExpression="CategoryID = '{0}'">
<FilterParameters>
<asp:ControlParameter Name="categoryParam" ControlID="ddlCategories"
PropertyName="SelectedValue" />
</FilterParameters>
</asp:SqlDataSource>
</ItemTemplate>
</asp:TemplateField>
Notice the <FilterParameters> element used as a child of the SqlDataSource2. This element is worth observing over here. The <FilterParameters> is a very handy feature of the SqlDataSource control especially when you have a requirement of filtering the results of a query based on a value that is known only at run time. So without making another roundtrip to the server, you can filter out the data that is made available by the SqlDataSource. All you have to do is to create filter expressions that contains parameter placeholders. So for each filter parameter placeholder, you use a parameter element.
In our case, we have created a filter parameter that gets its value from a DropDownList control.
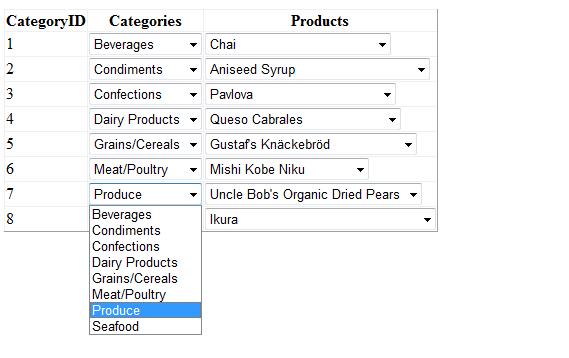
Well that’s all the markup that is required to create cascading dropdownlist in a gridview. Run the application and you can now test the functionality of populating the second dropdownlist based on the selected value of the first dropdownlist. The application will look similar to the image below:

The entire markup is as shown below:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Cascading DropDownList In GridView</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [CategoryID], [CategoryName] FROM [Categories]">
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="CategoryID" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
InsertVisible="False" ReadOnly="True" SortExpression="CategoryID" />
<asp:TemplateField HeaderText="Categories">
<ItemTemplate>
<asp:DropDownList ID="ddlCategories" AutoPostBack="true"
DataTextField="CategoryName" DataValueField="CategoryID"
DataSourceID="SqlDataSource1" runat="server" AppendDataBoundItems="true"
SelectedValue='<%# Bind("CategoryID") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Products">
<ItemTemplate>
<asp:DropDownList ID="ddlProducts"
DataTextField="ProductName" DataValueField="ProductID"
DataSourceID="SqlDataSource2" runat="server" />
<asp:SqlDataSource runat="server" ID="sqlDataSource2"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName], CategoryID FROM [Products]"
FilterExpression="CategoryID = '{0}'">
<FilterParameters>
<asp:ControlParameter Name="categoryParam" ControlID="ddlCategories"
PropertyName="SelectedValue" />
</FilterParameters>
</asp:SqlDataSource>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
I hope this article was useful and I thank you for viewing it.








0 comments:
Post a Comment