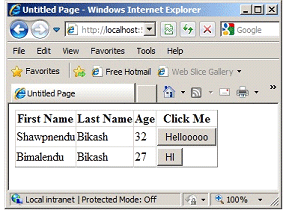
In some complex scenarios developers need to create runtime GridView dynamically. So obviously developers need to create dynamic columns for dynamic gridviews. Here in this article I will explain how one can develop or implement runtime dynamically create bound column as well as template column of a GridView control and also how to bind data into the dynamically created GridView. For simplicity here I use a datatable but you can bind data from database as well. Here I also showed how developers can write dynamic event handler for dynamically created button within the template column. The output will be:

Creating bound column is easier than template column because if you want to add dynamic template column in your GridView then you must implement ITemplate interface. When you instantiate the implemented object then it will automatically call the "InstantiateIn" method. To implement my example first add a class in your project and named it "TemplateHandler". Then copy the code sample:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
public class TemplateHandler : ITemplate
{
void ITemplate.InstantiateIn(Control container)
{
Button cmd = new Button();
cmd.ID = "cmd";
cmd.Text = "HI";
cmd.Click += new EventHandler(Dynamic_Method);
container.Controls.Add(cmd);
}
protected void Dynamic_Method(object sender, EventArgs e)
{
((Button)sender).Text = "Hellooooo";
}
}
Now add a page in your project & copy the below codes under page_load event:
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("FirstName");
dt.Columns.Add("LastName");
dt.Columns.Add("Age", typeof(System.Int32));
DataRow oItem = dt.NewRow();
oItem[0] = "Shawpnendu";
oItem[1] = "Bikash";
oItem[2] = 32;
dt.Rows.Add(oItem);
oItem = dt.NewRow();
oItem[0] = "Bimalendu";
oItem[1] = "Bikash";
oItem[2] = 27;
dt.Rows.Add(oItem);
GridView gv = new GridView();
gv.AutoGenerateColumns = false;
BoundField nameColumn = new BoundField();
nameColumn.DataField = "FirstName";
nameColumn.HeaderText = "First Name";
gv.Columns.Add(nameColumn);
nameColumn = new BoundField();
nameColumn.DataField = "LastName";
nameColumn.HeaderText = "Last Name";
gv.Columns.Add(nameColumn);
nameColumn = new BoundField();
nameColumn.DataField = "Age";
nameColumn.HeaderText = "Age";
gv.Columns.Add(nameColumn);
// Here is template column portion
TemplateField TmpCol = new TemplateField();
TmpCol.HeaderText = "Click Me";
gv.Columns.Add(TmpCol);
TmpCol.ItemTemplate = new TemplateHandler();
gv.DataSource = dt;
gv.DataBind();
Form.Controls.Add(gv);
}
Now run the page & click on the button that i have added in a template column will say you "Helloooo".
Here I showed an example how one can create runtime gridview with bound & template column. Experiment it & hope you will achieve your client target.
..................................................................................................................................................................................








0 comments:
Post a Comment