Introduction
This
article provides some interview questions and answers of MVC, basically
covering most of MVC 2, MVC 3 and MVC 4 topics that are more likely to
be asked in job interviews/tests/exams.
The sole purpose of this
article is to sum up important questions and answers that can be used by
developers to brush-up on MVC before they go to an interview including
it.
What is MVC?
MVC is a framework
pattern that splits an application's implementation logic into three
component roles: models, views, and controllers.
- Model:
The business entity on which the overall application operates. Many
applications use a persistent storage mechanism (such as a database) to
store data. MVC does not specifically mention the data access layer
because it is understood to be encapsulated by the Model.
- View: The user interface that renders the Model into a form of interaction.
- Controller: Handles a request from a View and updates the Model that results in a change of the Model's state.
To implement MVC in .NET we need mainly three classes (View, Controller and the Model).
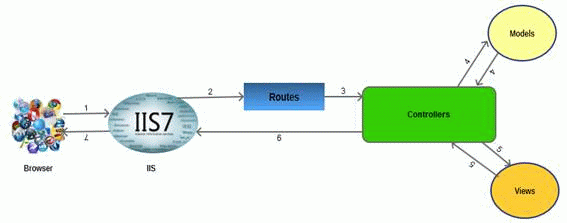
Explain MVC Architecture?

The
architecture is self-explanatory. The browser (as usual) sends a
request to IIS, IIS searches for the route defined in the MVC
application and passes the request to the controller as specified by the
route, the controller communicates with the model and passes the
populated model (entity) to View (front end), Views are populated with
model properties, and are rendered on the browser, passing the response
to the browser through IIS via controllers that invoked the specified
View.
What are the new features of MVC 2?
ASP.NET MVC 2 was released in March 2010. Its main features are:
- Introduction of UI helpers with automatic scaffolding with customizable templates.
- Attribute-based model validation on both client and server.
- Strongly typed HTML helpers.
- Improved Visual Studio tooling.
- There
were also many API enhancements and "pro" features, based on feedback
from developers building a variety of applications on ASP.NET MVC 1,
such as:
- Support for partitioning large applications into areas.
- Asynchronous controllers support.
- Support for rendering subsections of a page/site using Html.RenderAction.
- Many new helper functions, utilities, and API enhancements.
What are the new features of MVC 3?
ASP.NET MVC 3 shipped just 10 months after MVC 2 in Jan 2011. Some of the top features in MVC 3 included:
- The Razor view engine.
- Support for .NET 4 Data Annotations.
- Improved model validation
- Greater control and flexibility with support for dependency resolution and global action filters.
- Better JavaScript support with unobtrusive JavaScript, jQuery Validation, and JSON binding.
- Use of NuGet to deliver software and manage dependencies throughout the platform.
What are the new features of MVC 4?
The following are the top features of MVC 4:
- ASP.NET Web API.
- Enhancements to default project templates.
- Mobile project template using jQuery Mobile.
- Display Modes.
- Task support for Asynchronous Controllers.
- Bundling and minification.
Explain "page lifecycle" of ASP.NET MVC
The following processes are performed by ASP.NET MVC page::
- App initialization
- Routing
- Instantiate and execute controller
- Locate and invoke controller action
- Instantiate and render view
Advantages of MVC Framework
- Provides
a clean separation of concerns among UI (Presentation layer), model
(Transfer objects/Domain Objects/Entities) and Business Logic
(Controller).
- Easy to UNIT Test.
- Improved reusability of views/model. One can have multiple views that can point to the same model and vice versa.
- Improved structuring of the code.
What is meant by Separation of Concerns?
As
per Wikipedia 'the process of breaking a computer program into distinct
features that overlap in functionality as little as possible'. The MVC
design pattern aims to separate content from presentation and
data-processing from content.
Where do we see Separation of Concerns in MVC?
Between the data-processing (Model) and the rest of the application.
When
we talk about Views and Controllers, their ownership itself explains
separate. The views are just the presentation form of an application, it
does not need to know specifically about the requests coming from the
controller. The Model is independent of View and Controllers, it only
holds business entities that can be passed to any View by the controller
as required for exposing them to the end user. The controller is
independent of Views and Models, its sole purpose is to handle requests
and pass it on as per the routes defined and as per the need of
rendering the views. Thus our business entities (model), business logic
(controllers) and presentation logic (views) lie in logical/physical
layers independent of each other.
What is Razor View Engine?
Razor
is the first major update to render HTML in MVC 3. Razor was designed
specifically as a view engine syntax. It has one main focus:
code-focused templating for HTML generation. Here's how that same markup
would be generated using Razor:@model MvcMusicStore.Models.Genre@{ViewBag.Title = "Browse Albums";}<div class="genre"><h3><em>@Model.Name</em> Albums</h3><ul id="album-list">@foreach (var album in Model.Albums)
{<li>
<a href="@Url.Action("Details", new { id = album.AlbumId })"><img alt="@album.Title" src="@album.AlbumArtUrl" /><span>@album.Title</span></a>
</li>}</ul>
</div>
The
Razor syntax is easier to type, and easier to read. Razor doesn't have
the XML-like heavy syntax of the Web Forms view engine.
What is Unobtrusive JavaScript?
Unobtrusive
JavaScript is a general term that conveys a general philosophy, similar
to the term REST (Representational State Transfer). The high-level
description is that unobtrusive JavaScript doesn't intermix JavaScript
code in your page markup. For example, rather than hooking in via event
attributes like onclick and onsubmit, the unobtrusive JavaScript
attaches to elements by their ID or class, often based on the presence
of other attributes (such as HTML5 data-attributes).
It's got
semantic meaning and all of it; the tag structure, element attributes
and so on should have a precise meaning. Strewing JavaScript gunk across
the page to facilitate interaction (I'm looking at you, -doPostBack!)
harms the content of the document.
What is JSON Binding?
MVC
3 included JavaScript Object Notation (JSON) binding support via the
new JsonValueProviderFactory, enabling the action methods to accept and
model-bind data in JSON format. This is especially useful in advanced
Ajax scenarios like client templates and data binding that need to post
data back to the server.
What is Dependency Resolution?
MVC
3 introduced a new concept called a dependency resolver, that greatly
simplified the use of dependency injection in your applications. This
made it easier to decouple application components, making them more
configurable and easier to test.
Support was added for the following scenarios:
- Controllers (registering and injecting controller factories, injecting controllers)
- Views (registering and injecting view engines, injecting dependencies into view pages)
- Action filters (locating and injecting filters)
- Model binders (registering and injecting)
- Model validation providers (registering and injecting)
- Model metadata providers (registering and injecting)
- Value providers (registering and injecting)
What are Display Modes in MVC 4?
Display
modes use a convention-based approach to allow selecting various views
based on the browser making the request. The default view engine first
looks for views with names ending with ".Mobile.cshtml" when the
browser's user agent indicates a known mobile device. For example, if we
have a generic view titled "Index.cshtml" and a mobile view titled
"Index.Mobile.cshtml" then MVC 4 will automatically use the mobile view
when viewed in a mobile browser.
Additionally, we can register
your own custom device modes that will be based on your own custom
criteria, all in just one code statement. For example, to register a
WinPhone device mode that would serve views ending with
".WinPhone.cshtml" to Windows Phone devices, you'd use the following
code in the Application_Start method of your Global.asax:DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("WinPhone")
{ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("Windows Phone OS", StringComparison.OrdinalIgnoreCase) >= 0)});
What is AuthConfig.cs in MVC 4?
"AuthConfig.cs" configures security settings, including sites for OAuth login.
What is BundleConfig.cs in MVC 4?
"BundleConfig.cs"
in MVC4 registers bundles used by the bundling and minification system.
Several bundles are added by default, including jQuery, jQueryUI,
jQuery validation, Modernizr, and default CSS references.
What is FilterConfig.cs in MVC 4?
This
is used to register global MVC filters. The only filter registered by
default is the HandleErrorAttribute, but this is a great place to put
other filter registrations.
What is RouteConfig.cs in MVC 4?
"RouteConfig.cs" holds the granddaddy of the MVC config statements and Route configuration.
What is WebApiConfig.cs in MVC 4?
Used to register Web API routes, as well as set any additional Web API configuration settings.
What's new for adding a controller in a MVC 4 application?
Previously
(in MVC 3 and MVC 2), the Visual Studio Add Controller menu item only
displayed when we right-clicked on the Controllers folder. However, the
use of the Controllers folder was purely for organization. (MVC will
recognize any class that implements the IController interface as a
Controller, regardless of its location in your application.) The MVC 4
Visual Studio tooling has been modified to display the Add Controller
menu item for any folder in your MVC project. This allows us to organize
controllers however you would like, perhaps separating them into
logical groups or separating MVC and Web API controllers.
What are the software requirements of an ASP.NET MVC 4 application?
MVC 4 runs on the following Windows client operating systems:
- Windows XP
- Windows Vista
- Windows 7
- Windows 8
It runs on the following server operating systems:
- Windows Server 2003
- Windows Server 2008
- Windows Server 2008 R2
MVC
4 development tooling is included with Visual Studio 2012 and can be
installed on Visual Studio 2010 SP1/Visual Web Developer 2010 Express
SP1.
What are the various types of Application Templates used to create an MVC application?
The various templates are as follows:
- The Internet Application template: This contains the beginnings of an MVC web application, enough that you can run the application immediately after creating it
and
see a few pages. This template also includes some basic account
management functions that run against the ASP.NET Membership.
- The Intranet Application template:
The Intranet Application template was added as part of the ASP.NET MVC 3
Tools Update. It is similar to the Internet Application template, but
the account management functions run against Windows accounts rather
than the ASP.NET Membership system.
- The Basic template:
This template is pretty minimal. It still has the basic folders, CSS,
and MVC application infrastructure in place, but no more. Running an
application created using the Empty template just gives you an error
message.
Why use Basic template? The Basic template is intended
for experienced MVC developers who want to set up and configure things
exactly how they want them.
- The Empty template:
The Basic Template was previously called the Empty Template, but
developers complained that it wasn't quite empty enough. With MVC 4, the
previous Empty
Template was renamed Basic, and the new Empty Template is about as empty as possible.
It has the assemblies and basic folder structure in place, but that's about it.
- The Mobile Application template: The
Mobile Application template is preconfigured with jQuery Mobile to
jump-start creating a mobile only website. It includes mobile visual
themes, a touch-optimized UI, and support for Ajax navigation.
- The Web API template: The ASP.NET Web API is a framework for creating HTTP services.
The
Web API template is similar to the Internet Application template but is
streamlined for Web API development. For instance, there is no user
account management functionality, since Web API account management is
often significantly different from standard MVC account management. Web
API functionality is also available in the other MVC project templates,
and even in non-MVC project types.
What are the default Top-level directories created when adding a MVC 4 application?
The default Top-level directories are:
- /Controllers: For Controller classes that handle URL requests
- /Models: For classes that represent and manipulate data and business objects
- /Views: For UI template files that are responsible for rendering output like HTML
- /Scripts: For JavaScript library files and scripts (.js)
- /Images: For images used in your site
- /Content: For CSS and other site content, other than scripts and images
- /Filters: For code filters
- /App_Data: To store data files you want to read/write
- /App_Start: For configuration code of features like Routing, Bundling, Web API.
What is namespace of ASP.NET MVC?
ASP.NET MVC namespaces as well as classes are located in assembly System.Web.Mvc.
Note: Some of the content has been taken from various books/articles.
What is System.Web.Mvc namespace?
This
namespace contains classes and interfaces that support the MVC pattern
for ASP.NET Web applications. This namespace includes classes that
represent controllers, controller
factories, action results, views, partial views, and model binders.
What is System.Web.Mvc.Ajax namespace?
The
System.Web.Mvc.Ajax namespace contains classes that support Ajax
scripting in an ASP.NET MVC application. The namespace includes support
for Ajax scripts and Ajax option settings as well.
What is System.Web.Mvc.Async namespace?
The
System.Web.Mvc.Async namespace contains classes and interfaces that
support asynchronous actions in an ASP.NET MVC application.
What is System.Web.Mvc.Html namespace?
The
System.Web.Mvc.Html namespace contains classes that help render HTML
controls in an MVC application. This namespace includes classes that
support forms, input controls, links, partial views, and validation.
What is ViewData, ViewBag and TempData?
MVC
provides ViewData, ViewBag and TempData for passing data from the
controller, view and in subsequent requests as well. ViewData and
ViewBag are similar to some extent but TempData performs additional
roles.
What are the roles and similarities between ViewData and ViewBag?
- Maintains data when moving from controller to view.
- Passes data from the controller to the respective view.
- Their
value becomes null when any redirection occurs, because their role is
to provide a way to communicate between controllers and views. It's a
communication mechanism within the server call.
What are the differences between ViewData and ViewBag (taken from a blog)?
- ViewData is a dictionary of objects derived from the ViewDataDictionary class and accessible using strings as keys.
- ViewBag is a dynamic property that takes advantage of the new dynamic features in C# 4.0.
- ViewData requires typecasting for complex data types and checks for null values to avoid error.
- ViewBag doesn't require typecasting for complex data types.
NOTE: Although
there might not be a technical advantage to choosing one format over
the other, there are some critical differences to be aware of between
the two syntaxes.
One obvious difference is that ViewBag works only
when the key being accessed is a valid C# identifier. For example, if
you place a value in ViewData["KeyWith Spaces"] then you can't access
that value using ViewBag because the code won't compile.
Another
key issue to be aware of is that dynamic values cannot be passed in as
parameters to extension methods. The C# compiler must know the real type
of every parameter at compile time in order for it to choose the
correct extension method.
If any parameter is dynamic then
compilation will fail. For example, this code will always fail:
@Html.TextBox("name", ViewBag.Name). To work around this, either use
ViewData["Name"] or cast the value to a specifi c type: (string)
ViewBag.Name.
What is TempData?
TempData
is a dictionary derived from the TempDataDictionary class and stored in a
short-lived session. It is a string key and object value.
It
maintains the information for the duration of an HTTP Request. This
means only from one page to another. It helps to maintain data when we
move from one controller to another controller or from one action to
another action. In other words, when we redirect Tempdata, it helps to
maintain the data between those redirects. It internally uses session
variables. Temp data used during the current and subsequent request only
means it is used when we are sure that the next request will be
redirecting to the next view. It requires typecasting for complex data
types and checks for null values to avoid errors. Generally it is used
to store only one-time messages, like error messages and validation
messages.
How can you define a dynamic property using viewbag in ASP.NET MVC?
Assign a key name with the syntax "ViewBag.[Key]=[ Value]" and value using the equal to operator.
For example, you need to assign a list of students to the dynamic Students property of ViewBag as in the following:List<string> students = new List<string>();countries.Add("Akhil");countries.Add("Ekta");
ViewBag.Students = students;//Students is a dynamic property associated with ViewBag.
Note: Some of the content has been taken from various books/articles.
What is ViewModel (taken from stackoverflow)?
Accepted A view model represents data that you want to have displayed on your view/page.
Let's say that you have an Employee class that represents your employee domain model and it contains the following 4 properties:public class Employee : IEntity
{
public int Id { get; set; } // Employee's unique identifier public string FirstName { get; set; } // Employee's first name public string LastName { get; set; } // Employee's last name public DateTime DateCreated { get; set; } // Date when employee was created}
View
models differ from domain models in that view models only contain the
data (represented by properties) that you want to use on your view. For
example, let's say that you want to add a new employee record, your view
model might look like this:public class CreateEmployeeViewModel{
public string FirstName { get; set; }
public string LastName { get; set; }}
As
you can see it only contains 2 of the properties of the employee domain
model. Why is this you may ask? Id might not be set from the view and
it might be auto-generated by the Employee table. And DateCreated might
also be set in the Stored Procedure or in the service layer of your
application. So Id and DateCreated is not needed in the view model.
When
loading the view/page, the create action method in your employee
controller will create an instance of this view model, populate any
fields if required, and then pass this view model to the view:public class EmployeeController : Controller
{
private readonly IEmployeeService employeeService;
public EmployeeController(IEmployeeService employeeService)
{
this.employeeService = employeeService;
}
public ActionResult Create()
{
CreateEmployeeViewModel viewModel = new CreateEmployeeViewModel();
return View(viewModel);
}
public ActionResult Create(CreateEmployeeViewModel viewModel)
{
// Do what ever needs to be done before adding the employee to the database }}
Your view might look like this (assuming you are using ASP.NET MVC3 and razor):@model MyProject.Web.ViewModels.ProductCreateViewModel <table>
<tr>
<td><b>First Name:</b></td>
<td>@Html.TextBoxFor(x => x.FirstName, new { maxlength = "50", size = "50" })@Html.ValidationMessageFor(x => x.FirstName)</td>
</tr>
<tr>
<td><b>Last Name:</b></td>
<td>@Html.TextBoxFor(x => x.LastName, new { maxlength = "50", size = "50" })@Html.ValidationMessageFor(x => x.LastName)</td>
</tr></table>
Validation would thus be done only on FirstName and LastName. Using Fluent Validation you might have validation like this:
public class CreateEmployeeViewModelValidator : AbstractValidator<CreateEmployeeViewModel>
{
public CreateEmployeeViewModelValidator()
{
RuleFor(x => x.FirstName)
.NotEmpty()
.WithMessage("First name required")
.Length(1, 50)
.WithMessage("First name must not be greater than 50 characters");
RuleFor(x => x.LastName)
.NotEmpty()
.WithMessage("Last name required")
.Length(1, 50)
.WithMessage("Last name must not be greater than 50 characters");
}}
The
key thing to remember is that the view model only represents the data
that you want to use. You can imagine all the unnecessary code and
validation if you have a domain model with 30 properties and you only
want to update a single value. Given this scenario you would only have
this one value/property in the view model and not the entire domain
object.
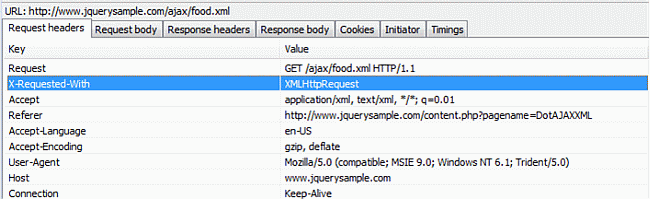
How do you check for AJAX requests with C# in MVC.NET?
The
solution is independed of the MVC.NET framework and is global across
server side technologies. Most modern AJAX applications utilize
XmlHTTPRequest to send async requests to the server. Such requests will
have a distinct request header:
X-Requested-With = XMLHTTPREQUEST

MVC.NET
provides helper functions to check for ajax requests that internally
inspects the "X-Requested-With" request header to set the "IsAjax" flag.
What are Scaffold templates?
These
templates use the Visual Studio T4 templating system to generate a view
based on the model type selected. Scaffolding in ASP.NET MVC can
generate the boilerplate code we need to create, read, update, and
delete (CRUD) functionality in an application. The scaffolding templates
can examine the type definition for it then generate a controller and
the controller's associated views. The scaffolding knows how to name
controllers, how to name views, what code needs to go to each component,
and where to place all these pieces in the project for the application
to work.
What are the types of Scaffolding Templates?
- Empty: Creates an empty view. Only the model type is specified using the model syntax.
- Create: Creates a view with a form for creating new instances of the model.
Generates a label and input field for each property of the model type.
- Delete: Creates a view with a form for deleting existing instances of the model.
Displays a label and the current value for each property of the model.
- Details: Creates a view that displays a label and the value for each property of the model type.
- Edit: Creates a view with a form for editing existing instances of the model.
Generates a label and input field for each property of the model type.
- List:
Creates a view with a table of model instances. Generates a column for
each property of the model type. Make sure to pass an
IEnumerable<YourModelType> to this view from your action method.
The view also contains links to actions for performing the create/edit/delete operations.
Show an example of the difference in syntax in Razor and WebForm Views
Razor <span>@model.Message</span>Web Forms <span><%: model.Message %></span>
Code expressions in Razor are always HTML encoded. This Web Forms syntax also automatically HTML encodes the value.
What are Code Blocks in Views?
Unlike
code expressions that are evaluated and sent to the response, blocks of
code are simply sections of code that are executed. They are useful for
declaring variables that we may need to use later.
Razor @{int x = 123;string y = Ëbecause.Ë;}
Web Forms
<%
int x = 123;
string y = "because.";
%>
What is the "HelperPage.IsAjax" Property?
The HelperPage.IsAjax property gets a value that indicates whether Ajax is being used during the request of the Web page.
Namespace: System.Web.WebPages
Assembly: System.Web.WebPages.dll
However, the same can be done by checking request headers directly:Request["X-Requested-With"] == "XmlHttpRequest".
Explain combining text and markup in Views using an example
This example shows what intermixing text and markup looks like using Razor as compared to Web Forms:
Razor @foreach (var item in items) {<span>Item @item.Name.</span>}
Web Forms
<% foreach (var item in items) { %>
<span>Item <%: item.Name %>.</span>
<% } %>
Explain Repository Pattern in ASP.NET MVC
In
simple terms, a repository basically works as a mediator between our
business logic layer and our data access layer of the application.
Sometimes it would be troublesome to expose the data access mechanism
directly to the business logic layer, it may result in redundant code
for accessing data for similar entities or it may result in code that is
hard to test or understand. To overcome these kinds of issues, and to
write interface driven and test driven code to access data, we use the
Repository Pattern. The repository makes queries to the data source for
the data then maps the data from the data source to a business
entity/domain object and finally persists the changes in the business
entity to the data source. According to MSDN, a repository separates the
business logic from the interactions with the underlying data source or
Web Service. The separation between the data and business tiers has the
following three benefits:
-
It centralizes the data logic or Web service access logic.
-
It provides a substitution point for the unit tests.
-
It provides a flexible architecture that can be adapted as the overall design of the application evolves.
In
a Repository we write our entire business logic of CRUD operations
using Entity Framework classes that will not only result in meaningful
test driven code but will also reduce our controller code of accessing
data.
How can you call a JavaScript function/method on the change of a Dropdown List in MVC?
Create a JavaScript method:<script type="text/javascript"> function selectedIndexChanged() {
}</script>
Invoke the method:
<%:Html.DropDownListFor(x => x.SelectedProduct,
new SelectList(Model.Users, "Value", "Text"),
"Please Select a User", new { id = "ddlUsers",
onchange="selectedIndexChanged()" })%>
Explain Routing in MVC
A
route is a URL pattern that is mapped to a handler. The handler can be a
physical file, such as an .aspx file in a Web Forms application. A
Routing module is responsible for mapping incoming browser requests to
specific MVC controller actions.
Routing within the ASP.NET MVC framework serves the following two main purposes:
-
It
matches incoming requests that would not otherwise match a file on the
file system and maps the requests to a controller action.
-
It constructs outgoing URLs that correspond to controller actions.
How is a route table created in ASP.NET MVC?
When
an MVC application first starts, the Application_Start() method in
global.asax is called. This method calls the RegisterRoutes() method.
The RegisterRoutes() method creates the route table for the MVC
application.
What are Layouts in ASP.NET MVC Razor?
Layouts
in Razor help maintain a consistent look and feel across multiple views
within our application. Compared to Web Forms Web Forms, layouts serve
the same purpose as master pages, but offer both a simpler syntax and
greater flexibility.
We can use a layout to define a common
template for your site (or just part of it). This template contains one
or more placeholders that the other views in your application provide
content for. In some ways, it's like an abstract base class for your
views. For example declared at the top of view as in the following:@{Layout = "~/Views/Shared/SiteLayout.cshtml";}
What is ViewStart?
For group of views that all use the same layout, this can get a bit redundant and harder to maintain.
The
"_ViewStart.cshtml" page can be used to remove this redundancy. The
code within this file is executed before the code in any view placed in
the same directory. This file is also recursively applied to any view
within a subdirectory.
When we create a default ASP.NET MVC
project, we find there is already a "_ViewStart .cshtml" file in the
Views directory. It specifies a default layout as in the following:@{Layout = "~/Views/Shared/_Layout.cshtml";}
Because
this code runs before any view, a view can override the Layout property
and choose a different one. If a set of views shares common settings
then the "_ViewStart.cshtml" file is a useful place to consolidate these
common view settings. If any view needs to override any of the common
settings then the view can set those values to another value.
Note: Some of the content has been taken from various books/articles.
What are HTML Helpers?
HTML
helpers are methods we can invoke on the Html property of a view. We
also have access to URL helpers (via the URL property) and AJAX helpers
(via the Ajax property). All
these helpers have the same goal, to make views easy to author. The URL helper is also available from within the controller.
Most
of the helpers, particularly the HTML helpers, output HTML markup. For
example, the BeginForm helper is a helper we can use to build a robust
form tag for our search
form, but without using lines and lines of code:@using (Html.BeginForm("Search", "Home", FormMethod.Get)) {<input type="text" name="q" />
<input type="submit" value="Search" />}
What is Html.ValidationSummary?The
ValidationSummary helper displays an unordered list of all validation
errors in the ModelState dictionary. The Boolean parameter you are using
(with a value of true) is telling the helper to exclude property-level
errors. In other words, you are telling the summary to display only the
errors in ModelState associated with the model itself, and exclude any
errors associated with a specific model property. We will be displaying
property-level errors separately. Assume you have the following code
somewhere in the controller action rendering the edit view:
ModelState.AddModelError("", "This is all wrong!");
ModelState.AddModelError("Title", "What a terrible name!");
The
first error is a model-level error, because you didn't provide a key
(or provided an empty key) to associate the error with a specific
property. The second error you associated with the Title property, so in
your view it will not display in the validation summary area (unless
you remove the parameter to the helper method, or change the value to
false). In this scenario, the helper renders the following HTML:<div class="validation-summary-errors">
<ul>
<li>This is all wrong!</li>
</ul>
</div>
Other overloads of the ValidationSummary helper enable you to provide header text and set specific HTML attributes.
NOTE: By
convention, the ValidationSummary helper renders the CSS class
validation-summary-errors along with any specific CSS classes you
provide. The default MVC project template includes some styling to
display these items in red, that you can change in "styles.css".
What are Validation Annotations?
Data
annotations are attributes you can find in the
"System.ComponentModel.DataAnnotations" namespace. These attributes
provide server-side validation, and the framework also supports
client-side validation when you use one of the attributes on a model
property. You can use four attributes in the DataAnnotations namespace
to cover the common validation scenarios, Required, String Length,
Regular Expression and Range.
What is Html.Partial?
The
Partial helper renders a partial view into a string. Typically, a
partial view contains reusable markup you want to render from inside
multiple different views. Partial has four overloads:public void Partial(string partialViewName);public void Partial(string partialViewName, object model);public void Partial(string partialViewName, ViewDataDictionary viewData);public void Partial(string partialViewName, object model,
ViewDataDictionary viewData);
What is Html.RenderPartial?
The
RenderPartial helper is similar to Partial, but RenderPartial writes
directly to the response output stream instead of returning a string.
For this reason, you must place RenderPartial inside a code block
instead of a code expression. To illustrate, the following two lines of
code render the same output to the output stream:@{Html.RenderPartial("AlbumDisplay "); }
@Html.Partial("AlbumDisplay ")
If they are same then which one to use?
In
general, you should prefer Partial to RenderPartial because Partial is
more convenient (you don't need to wrap the call in a code block with
curly braces). However, RenderPartial may result in better performance
because it writes directly to the response stream, although it would
require a lot of use (either high site traffic or repeated calls in a
loop) before the difference would be noticeable.
How do you return a partial view from controller?
return PartialView(options); //options could be Model or View name
What are various ways of returning a View?
There
are various ways for returning/rendering a view in MVC Razor. For
example "return View()", "return RedirectToAction()", "return
Redirect()" and "return RedirectToRoute()".
Conclusion
I
hope we covered many of questions to brush-up. Since MVC is very vast
now, I know we have missed a lot stuff too. The content in the question
and answer form is also taken from few renowned books like Professional
ASP.NET MVC4 from Wrox and a few of the content is taken from my MVC articles posted earlier. My future articles will provide interview questions for EntityFramework too.
- Support for partitioning large applications into areas.
- Asynchronous controllers support.
- Support for rendering subsections of a page/site using Html.RenderAction.
- Many new helper functions, utilities, and API enhancements.
and see a few pages. This template also includes some basic account management functions that run against the ASP.NET Membership.
Why use Basic template? The Basic template is intended for experienced MVC developers who want to set up and configure things exactly how they want them.
Template was renamed Basic, and the new Empty Template is about as empty as possible.
It has the assemblies and basic folder structure in place, but that's about it.
The Web API template is similar to the Internet Application template but is streamlined for Web API development. For instance, there is no user account management functionality, since Web API account management is often significantly different from standard MVC account management. Web API functionality is also available in the other MVC project templates, and even in non-MVC project types.
Generates a label and input field for each property of the model type.
Displays a label and the current value for each property of the model.
Generates a label and input field for each property of the model type.
Code expressions in Razor are always HTML encoded. This Web Forms syntax also automatically HTML encodes the value.
What are Code Blocks in Views?
Unlike code expressions that are evaluated and sent to the response, blocks of code are simply sections of code that are executed. They are useful for declaring variables that we may need to use later.
Razor @{int x = 123;string y = Ëbecause.Ë;}
Web Forms
<%
int x = 123;
string y = "because.";
%>
What is the "HelperPage.IsAjax" Property?
The HelperPage.IsAjax property gets a value that indicates whether Ajax is being used during the request of the Web page.
Namespace: System.Web.WebPages
Assembly: System.Web.WebPages.dll
However, the same can be done by checking request headers directly:Request["X-Requested-With"] == "XmlHttpRequest".
Explain combining text and markup in Views using an example
This example shows what intermixing text and markup looks like using Razor as compared to Web Forms:
Razor @foreach (var item in items) {<span>Item @item.Name.</span>}
Web Forms
<% foreach (var item in items) { %>
<span>Item <%: item.Name %>.</span>
<% } %>
Explain Repository Pattern in ASP.NET MVC
In simple terms, a repository basically works as a mediator between our business logic layer and our data access layer of the application. Sometimes it would be troublesome to expose the data access mechanism directly to the business logic layer, it may result in redundant code for accessing data for similar entities or it may result in code that is hard to test or understand. To overcome these kinds of issues, and to write interface driven and test driven code to access data, we use the Repository Pattern. The repository makes queries to the data source for the data then maps the data from the data source to a business entity/domain object and finally persists the changes in the business entity to the data source. According to MSDN, a repository separates the business logic from the interactions with the underlying data source or Web Service. The separation between the data and business tiers has the following three benefits:
It centralizes the data logic or Web service access logic.
It provides a substitution point for the unit tests.
It provides a flexible architecture that can be adapted as the overall design of the application evolves.
How can you call a JavaScript function/method on the change of a Dropdown List in MVC?
Create a JavaScript method:<script type="text/javascript"> function selectedIndexChanged() {
}</script>
Invoke the method:
<%:Html.DropDownListFor(x => x.SelectedProduct,
new SelectList(Model.Users, "Value", "Text"),
"Please Select a User", new { id = "ddlUsers",
onchange="selectedIndexChanged()" })%>
Explain Routing in MVC
A route is a URL pattern that is mapped to a handler. The handler can be a physical file, such as an .aspx file in a Web Forms application. A Routing module is responsible for mapping incoming browser requests to specific MVC controller actions.
Routing within the ASP.NET MVC framework serves the following two main purposes:
It
matches incoming requests that would not otherwise match a file on the
file system and maps the requests to a controller action.
It constructs outgoing URLs that correspond to controller actions.
When an MVC application first starts, the Application_Start() method in global.asax is called. This method calls the RegisterRoutes() method. The RegisterRoutes() method creates the route table for the MVC application.
What are Layouts in ASP.NET MVC Razor?
Layouts in Razor help maintain a consistent look and feel across multiple views within our application. Compared to Web Forms Web Forms, layouts serve the same purpose as master pages, but offer both a simpler syntax and greater flexibility.
We can use a layout to define a common template for your site (or just part of it). This template contains one or more placeholders that the other views in your application provide content for. In some ways, it's like an abstract base class for your views. For example declared at the top of view as in the following:@{Layout = "~/Views/Shared/SiteLayout.cshtml";}
What is ViewStart?
For group of views that all use the same layout, this can get a bit redundant and harder to maintain.
The "_ViewStart.cshtml" page can be used to remove this redundancy. The code within this file is executed before the code in any view placed in the same directory. This file is also recursively applied to any view within a subdirectory.
When we create a default ASP.NET MVC project, we find there is already a "_ViewStart .cshtml" file in the Views directory. It specifies a default layout as in the following:@{Layout = "~/Views/Shared/_Layout.cshtml";}
Because this code runs before any view, a view can override the Layout property and choose a different one. If a set of views shares common settings then the "_ViewStart.cshtml" file is a useful place to consolidate these common view settings. If any view needs to override any of the common settings then the view can set those values to another value.
Note: Some of the content has been taken from various books/articles.
What are HTML Helpers?
HTML helpers are methods we can invoke on the Html property of a view. We also have access to URL helpers (via the URL property) and AJAX helpers (via the Ajax property). All
these helpers have the same goal, to make views easy to author. The URL helper is also available from within the controller.
Most of the helpers, particularly the HTML helpers, output HTML markup. For example, the BeginForm helper is a helper we can use to build a robust form tag for our search
form, but without using lines and lines of code:@using (Html.BeginForm("Search", "Home", FormMethod.Get)) {<input type="text" name="q" />
<input type="submit" value="Search" />}
What is Html.ValidationSummary?The ValidationSummary helper displays an unordered list of all validation errors in the ModelState dictionary. The Boolean parameter you are using (with a value of true) is telling the helper to exclude property-level errors. In other words, you are telling the summary to display only the errors in ModelState associated with the model itself, and exclude any errors associated with a specific model property. We will be displaying property-level errors separately. Assume you have the following code somewhere in the controller action rendering the edit view:
ModelState.AddModelError("", "This is all wrong!");
ModelState.AddModelError("Title", "What a terrible name!");
The first error is a model-level error, because you didn't provide a key (or provided an empty key) to associate the error with a specific property. The second error you associated with the Title property, so in your view it will not display in the validation summary area (unless you remove the parameter to the helper method, or change the value to false). In this scenario, the helper renders the following HTML:<div class="validation-summary-errors">
<ul>
<li>This is all wrong!</li>
</ul>
</div>
Other overloads of the ValidationSummary helper enable you to provide header text and set specific HTML attributes.
NOTE: By convention, the ValidationSummary helper renders the CSS class validation-summary-errors along with any specific CSS classes you provide. The default MVC project template includes some styling to display these items in red, that you can change in "styles.css".
What are Validation Annotations?
Data annotations are attributes you can find in the "System.ComponentModel.DataAnnotations" namespace. These attributes provide server-side validation, and the framework also supports client-side validation when you use one of the attributes on a model property. You can use four attributes in the DataAnnotations namespace to cover the common validation scenarios, Required, String Length, Regular Expression and Range.
What is Html.Partial?
The Partial helper renders a partial view into a string. Typically, a partial view contains reusable markup you want to render from inside multiple different views. Partial has four overloads:public void Partial(string partialViewName);public void Partial(string partialViewName, object model);public void Partial(string partialViewName, ViewDataDictionary viewData);public void Partial(string partialViewName, object model,
ViewDataDictionary viewData);
What is Html.RenderPartial?
The RenderPartial helper is similar to Partial, but RenderPartial writes directly to the response output stream instead of returning a string. For this reason, you must place RenderPartial inside a code block instead of a code expression. To illustrate, the following two lines of code render the same output to the output stream:@{Html.RenderPartial("AlbumDisplay "); }
@Html.Partial("AlbumDisplay ")
If they are same then which one to use?
In general, you should prefer Partial to RenderPartial because Partial is more convenient (you don't need to wrap the call in a code block with curly braces). However, RenderPartial may result in better performance because it writes directly to the response stream, although it would require a lot of use (either high site traffic or repeated calls in a loop) before the difference would be noticeable.
How do you return a partial view from controller?
What are various ways of returning a View?
There are various ways for returning/rendering a view in MVC Razor. For example "return View()", "return RedirectToAction()", "return Redirect()" and "return RedirectToRoute()".
Conclusion
I hope we covered many of questions to brush-up. Since MVC is very vast now, I know we have missed a lot stuff too. The content in the question and answer form is also taken from few renowned books like Professional ASP.NET MVC4 from Wrox and a few of the content is taken from my MVC articles posted earlier. My future articles will provide interview questions for EntityFramework too.
MVC means ?
MVC stands for Model View Controller.
It divides an application into 3 component roles which is based on a framework methodology.
These component roles are discussed briefly as follows:
i) Models : These component roles are used to maintain the state which is persisted inside the Database.
Example: we might have a Product class that is used to represent order data from the Products table inside SQL.
ii) Views : These component roles are used to display the user interface of the application, where this UI is created off of the model data.
Example: we might create an Product “Edit” view that surfaces textboxes, dropdowns and checkboxes based on the current state of a Product object.
iii) Controllers : These component roles are used for various purposes like handling end user interaction, manipulating the model, and ultimately choosing a view to render to display UI.
Note:
In a MVC application, the views are used only for displaying the information whereas the controllers are used for handling and responding to user input and interaction.
Which assembly is used to define the MVC framework and Why ?
The MVC framework is defined through System.Web.Mvc assembly.
This is because this is the only assembly which contains classes and interfaces that support the ASP.NET Model View Controller (MVC) framework for creating Web applications.
How can we plug an ASP.NET MVC into an existing ASP.NET application ?
We can combine ASP.NET MVC into an existing ASP.NET application by following the below procedure:
First of all, you have to add a reference to the following three assemblies to your existing ASP.NET application:
i) System.Web.Routing
ii) System.Web.Abstractions
iii) System.Web.Mvc
The ASP.NET MVC folder should be created after adding these assembly references.
Add the folder Controllers, Views, and Views | Shared to your existing ASP.NET application.
And then you have to do the necessary changes in web.config file.
For this you can refer to the below link:
http://www.packtpub.com/article/mixing-aspnet-webforms-and-aspnet-mvc
What are the advantages of using asp.net mvc ?
The main advantages of using asp.net mvc are as follows:
i) One of the main advantage is that it will be easier to manage the complexity as the application is divided into model,view and controller.
ii) It gives us the full control over the behavior of an application as it does not use view state or server-based forms.
iii) It provides better support for test-driven development (TDD).
iv) You can design the application with a rich routing infrastructure as it uses a Front Controller pattern that processes Web application requests through a single controller.
Explain about Razor View Engine ?
This Razor View engine is a part of new rendering framework for ASP.NET web pages.
ASP.NET rendering engine uses opening and closing brackets to denote code (<% %>), whereas Razor allows a cleaner, implied syntax for determining where code blocks start and end.
Example:
In the classic renderer in ASP.NET:
<ul>
<% foreach (var userTicket in Model)
{ %>
<li><%: userTicket.Value %></li>
<% } %>
</ul>
By using Razor:
<ul>
@foreach (var userTicket in Model)
{
<li>@userTicket.Value</li>
}
</ul>
Does the unit testing of an MVC application is possible without running controllers in an ASP.NET process ?
In an MVC application, all the features are based on interface. So, it is easy to unit test a MVC application.
And it is to note that, in MVC application there is no need of running the controllers for unit testing.
Which namespace is used for ASP.NET MVC ?
System.Web.Mvc namespace contains all the interfaces and classes which supports ASP.NET MVC framework for creating web applications.
Can we share a view across multiple controllers ?
Yes, It is possible to share a view across multiple controllers by putting a view into the shared folder.
By doing like this, you can automatically make the view available across multiple controllers.
What is the use of a controller in an MVC applicatio ?
A controller will decide what to do and what to display in the view. It works as follows:
i) A request will be received by the controller
ii) Basing on the request parameters, it will decide the requested activities
iii) Basing on the request parameters, it will delegates the tasks to be performed
iv) Then it will delegate the next view to be shown
Mention some of the return types of a controller action method ?
An action method is used to return an instance of any class which is derived from ActionResult class.
Some of the return types of a controller action method are:
i) ViewResult : It is used to return a webpage from an action method
ii) PartialViewResult : It is used to send a section of a view to be rendered inside another view.
iii) JavaScriptResult : It is used to return JavaScript code which will be executed in the user’s browser.
iv) RedirectResult : Based on a URL, It is used to redirect to another controller and action method.
v) ContentResult : It is an HTTP content type may be of text/plain. It is used to return a custom content type as a result of the action method.
vi) JsonResult : It is used to return a message which is formatted as JSON.
vii) FileResult : It is used to send binary output as the response.
viii) EmptyResult : It returns nothing as the result.
Explain about 'page lifecycle' of ASP.NET MVC ?
The page lifecycle of an ASP.NET MVC page is explained as follows:
i) App Initialisation
In this stage, the aplication starts up by running Global.asax’s Application_Start() method.
In this method, you can add Route objects to the static RouteTable.Routes collection.
If you’re implementing a custom IControllerFactory, you can set this as the active controller factory by assigning it to the System.Web.Mvc.ControllerFactory.Instance property.
ii) Routing
Routing is a stand-alone component that matches incoming requests to IHttpHandlers by URL pattern.
MvcHandler is, itself, an IHttpHandler, which acts as a kind of proxy to other IHttpHandlers configured in the Routes table.
iii) Instantiate and Execute Controller
At this stage, the active IControllerFactory supplies an IController instance.
iv) Locate and invoke controller action
At this stage, the controller invokes its relevant action method, which after further processing, calls RenderView().
v) Instantiate and render view
At this stage, the IViewFactory supplies an IView, which pushes response data to the IHttpResponse object.
Explain about NonActionAttribute ?
It is already known that all the public methods of a controller class are basically treated as action methods.
If you dont want this default behaviour, then you can change the public method with NonActionAttribute. Then, the default behaviour changes.
Explain about the formation of Router Table in ASP.NET MVC ?
The Router Table is formed by following the below procedure:
In the begining stage, when the ASP.NET application starts, the method known as Application_Start() method is called.
The Application_Start() will then calls RegisterRoutes() method.
This RegisterRoutes() method will create the Router table.
In an MVC application, what are the segments of the default route ?
There are 3 segments of the default route in an MVC application.They are:
The 1st segment is the Controller Name.
Example: search
The 2nd segment is the Action Method Name.
Example: label
The 3rd segment is the Parameter passed to the Action method.
Example: Parameter Id - MVC
What are the settings to be done for the Routing to work properly in an MVC application ?
The settings must be done in 2 places for the routing to work properly.They are:
i) Web.Config File : In the web.config file, the ASP.NET routing has to be enabled.
ii) Global.asax File : The Route table is created in the application Start event handler, of the Global.asax file.
How to avoid XSS Vulnerabilities in ASP.NET MVC ?
To avoid xss vulnerabilities, you have to use the syntax as '<%: %>' in ASP.NET MVC instead of using the syntax as '<%= %>' in .net framework 4.0.
This is because it does the HTML encoding.
Example:
<input type="text" value="<%: value%>" />
Explain the advantages of using routing in ASP.NET MVC ?
Without using Routing in an ASP.NET MVC application, the incoming browser request should be mapped to a physical file.The thing is that if the file is not there, then you will get a page not found error.
By using Routing, it will make use of URLs where there is no need of mapping to specific files in a web site.
This is because, for the URL, there is no need to map to a file, you can use URLs that are descriptive of the user's action and therefore are more easily understood by users.
What are the things that are required to specify a route ?
There are 3 things that are required to specify a route.
i) URL Pattern : You can pass the variable data to the request handler without using a query string. This is done by including placeholders in a URL pattern.
ii) Handler : This handler can be a physical file of 2 types such as a .aspx file or a controller class.
iii) Name for the Route : This name is an optional thing.
Is the route {controller}{action}/{id} a valid route definition or not and why ?
{controller}{action}/{id} is not a valid route definition.
The reason is that, it has no literal value or delimiter between the placeholders.
If there is no literal, the routing cannot determine where to seperate the value for the controller placceholder from the value for the action placeholder.
Explain about default route, {resource}.axd/{*pathInfo} ...
With the help of this default route {resource}.axd/{*pathInfo}, you can prevent requests for the web resources files such as WebResource.axd or ScriptResource.axd from being passed to a controller.
Explain the difference between adding routes, to a web application and to an mvc application ?
We use MapPageRoute() method of a RouteCollection class for adding routes to a webforms application, whereas MapRoute() method is used to add routes to an MVC application.
Is there any way to handle variable number of segments in a route definition ?
You can handle variable number of segments in a route definition by using a route with a catch-all parameter.
Example:
controller/{action}/{*parametervalues}
Here * reffers to catch-all parameter.
How do you add constraints to a route ?
There are 2 ways for adding constraints to a route. They are:
i) By using Regular Expressions and
ii) By using an object which implements IRouteConstraint interface.
Explain with examples for scenarios when routing is not applied ?
Below are the 2 scenarios where routing is not applied.
i) A Physical File is Found that Matches the URL Pattern - This default behaviour can be overriden by setting the RouteExistingFiles property of the RouteCollection object to true.
ii) Routing Is Explicitly Disabled for a URL Pattern - By using the RouteCollection.Ignore() method, you can prevent routing from handling certain requests.
Explain the usage of action filters in an MVC application ?
Action filter in an mvc application is used to perform some additional processing, such as providing extra data to the action method, inspecting the return value, or canceling execution of the action method.
Action filter is an attribute that implements the abstract FilterAttribute class.
In an MVC application, which filter executes first and which is the last ?
As there are different types of filters in an MVC application, the Authorization filter is the one which executes first and Exeption filters executes in the end.
Difference between Viewbag and Viewdata in ASP.NET MVC ?
Both are used to pass the data from controllers to views.
The difference between Viewbag and Viewdata in ASP.NET MVC is explained below:
View Data:
In this, objects are accessible using strings as keys.
Example:
In the Controller:
public ActionResult Index()
{
var softwareDevelopers = new List<string>
{
"Brendan Enrick",
"Kevin Kuebler",
"Todd Ropog"
};
ViewData["softwareDevelopers"] = softwareDevelopers;
return View();
}
In the View:
<ul>
@foreach (var developer in (List<string>)ViewData["softwareDevelopers"])
{
<li>
@developer
</li>
}
</ul>
An important note is that when we go to use out object on the view that we have to cast it since the ViewData is storing everything as object.
View Bag:
It will allow the objectto dynamically have the properties add to it.
Example:
In the Controller:
public ActionResult Index()
{
var softwareDevelopers = new List<string>
{
"Brendan Enrick",
"Kevin Kuebler",
"Todd Ropog"
};
ViewBag.softwareDevelopers = softwareDevelopers;
return View();
}
In the View:
<ul>
@foreach (var developer in ViewBag.softwareDevelopers)
{
<li>
@developer
</li>
}
</ul>
An important point to note is that there is no need to cast our object when using the ViewBag. This is because the dynamic we used lets us know the type.
What are the file extensions for razor views ?
There are two types of file extensions for razor views.
They are:
i) .cshtml : This file extension is used, when the programming language is a C#.
ii) .vbhtml : This file extension is used, when the programming language is a VB.
How can you specify comments using razor syntax ?
In razor syntax, we use the below shown symbols for specifying comments.
i) For indicating the begining of a comment, we use @* syntax.
ii) For indicating the end of a comment, we use *@ syntax.
Explain the usage of validation helpers in ASP.NET MVC ?
In ASP.NET MVC, validation helpers are used to show the validation error messages in a view.
The Html.ValidationMessage() and Html.ValidationSummary() helpers are used in the automatically generated Edit and Create views by the ASP.NET MVC.
To create a view, the following steps are to be followed:
i) In the product controller,right click on the Create() action and then select the option Add View.
ii) Now check the checkbox labeled in the Add View dialog and create a strongly-typed view.
iii) Select the product class from the View data class dropdownlist.
iv) Now, select Create from the view content dropdownlist.
v) Finally, click on the Add button.
Is it possible to create a MVC Unit Test application in Visual Studio Standard ?
No, It is not possible to create a MVC Unit Test application in Visual Studio Standard.
It is also not possible to create in Visual Studio Express.
It is possible to create only in Visual Studio Professional and Visual Studio Enterprise Versions.
What is Glimpse ?
It is an Open Source platform for gathers and presents detailed diagnostic information about the execution of your web application.It tells you exactly what's going on with each request.
We used in a similar manner to client side diagnostics and debugging tools like FireBug or Chrome Developer Tools.
It is used to reveal what is happening within your ASP.NET MVC and WebForms sites.
What are the HTML attributes that have to specify in @Html.BeginForm()?
NOTE: This is objective type question, Please click question title for correct answer.
What is the difference between Session and TempData in MVC?
NOTE: This is objective type question, Please click question title for correct answer.
How to enable JQuery intellisense support in MVC?
By default, visual studio doesn't provide Jquery intellisense support, but it can be achieved by adding vsdoc.js file to razor view.
@if(false)
{
<script src="~/script/jquery-1.7.1-vsdoc.js" type="text/javascript"></script>
}
No te : If statement prevents the rendering of script tag into the Html source code and it used only by visual studio for Jquery intellisense support.
Difference between Asp.Net MVC and Webforms?
1. Asp.net Webform follows an event-driven development model whereas Asp.net Mvc follow Model, View, Controller design pattern.
2. Asp.net Webform has server controls whereas Asp.net Mvc has Html helpers for creating UI of application.
3.Asp.net Webforms has state management techniques whereas Asp.net Mvc doesn't have automatic state management techniques.
4. Asp.net Webform has file- based Urls means file name exists in Url whereas Asp.net Mvc has route-based Url.
5. In Asp.net webform, webforms(Aspx) are tightly coupled to code-behind (Aspx.cs) whereas in Asp.net Mvc, Views and logic are kept separately.
6. Asp.net Webform has Master page for consistent look and feel whereas in Asp.net Mvc layout is for this.
7. Asp.net Webform has User Controls for code re-usability whereas in Asp.net Mvc partial view is for this.
What is partial view in Asp.Net Mvc?
A partial view is like as user control in Asp.Net web form. Partial views are reusable views like as Header and Footer. It has .csHtml extension.
Partial and RenderPartial Html method renders partial view in Mvc razor.
<div>@Html.Partial("_Comments")</div>
<div>@ { Html.RenderPartial("_Comments") } </div>
What is strongly typed view in MVC?
Strongly type view is used for rendering specific type of model object. By specifying the type of data we get intellisense for that model class. View inherits from Viewpage whereas strongly typed view inherits from Viewpage<T> where T is type of the model.
What is significance of 'using' in MVC?
@using(Html.Beginform())
{
Content Here.....
}
It ensures that an object is disposed when it goes out of scope.
How to add stylesheet in view in Asp.Net Mvc?
Add stylesheet :
<link rel="StyleSheet" href="@Href(~Content/Site.css")" type="text/css"/>
What is MvcSiteMapProvider ?
It is a tool that provides flexible menus, breadcrumb trails, and SEO features for the .NET MVC framework, similar to the ASP.NET SiteMapProvider model.
You can download it as free through NuGet package for .NET MVC 2.0/3.0/4.0
How to call an action Method on the click of a link?
NOTE: This is objective type question, Please click question title for correct answer.
What is right way to define the routes.MapRoute() method in MVC?
NOTE: This is objective type question, Please click question title for correct answer.
What is cross site request forgery (CSRF) in web application?
Cross Site Request Forgery (CSRF) is a type of attack on the web application or on the website where a malicious user can insert or update data on behalf of the logged in user of the application by giving him a link that is not of the victim website but attackers own website.
In this type of attack the victim website user doesn't know that by clicking on malicious user link he is helping him to update malicious data into his website.
This generally happen by posting data on the victim website by a hidden form and submitting in using JavaScript or jQuery automatically.
How to avoid Cross Site Request Forgery (CSRF) in ASP.NET MVC?
To avoid Cross Site Request Forgery (CSRF) in ASP.NET MVC, you need to do two things.
1. Add [ValidateAntiForgeryTocker] attribute in the Controller Action method which is executing when the form data is being submitted.
2. Add @Html.AntiForgeryTocker() element in the HTML form.
What different types of Scaffold templates are there in ASP.NET MVC?
There are 6 different types of Scaffold templates in ASP.NET MVC that is used to create a view automatically based on the Model selected.
Empty:
It creates an empty view and only model type is specified in the View page using @model
Create:
It creates a view with a form that helps to create a new record for the model. It automatically generates a label and input field for each property in the Model.
Delete :
It creates a view with the list of records from the Model collection along with Delete link to delete records.
Details:
It creates a view that displays a lable and the value of each property of the Model.
Edit
It creates a view with a form for editing existing model data. It also generates a form with label and field for each property of the Model.
List:
It creates a view with html table that lists the model from the Model collection. It generates html table column for each property of the model. In general, it accepts IEnumerable<ModelType> and iterate through each item of the Enumerable collection. It automatically renders edit, delete links for each record of the Model collection in a column and Create link on the page that target to Create action.
What is the use of ViewStart in ASP.NET MVC?
In the default template of ASP.NET MVC, we get _ViewStart.cshtml page that is used to almost similar to MasterPage in ASP.NET Web Form or like a layout template.
The code of ViewStart executes before the actual view code executes. By default, _ViewStart template is applied to all view files of this or any sub directory under this directory.
The _ViewStart.cshtml file contains following code.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
As this code runs before any view code so we have flexibility to specify a different Layout for a particular view.
Because this code runs before any view, a view can override the Layout property and choose a different
one.
How to write dashed attributes of html (5) element using ASP.NET MVC Helper methods?
To write dashed attribute of HTML element using ASP.NET MVC Helper methods, we replace "-" with "_" in the anonymous type parameter. eg.
@using (Html.BeginForm("Create", "Home", FormMethod.Post,
new { data_validatable=true }))
returns below output
<form action="/Home/Create" method="Post" data-validatable="true" >
Notice, the data-validate attribute of the form element.
What is the use of Html.ValidationSummary helper method in ASP.NET MVC?
The Html.ValidationSummary helper method is used to display all validation errors in the ModelState dictionary, either model property level or errors associated with ModelState.
Model Property level errors are errors that are set as an attributes of the property of the Model. eg
[Required]
[StringLength(100, ErrorMessage="The Title must not be more than 100 characters long.")]
public string Title { get; set; }
In the above code, the Title field is a mandatory field and can only accept 100 characters.
The ModelState level errors are errors that are set by developer in the Controller by using below code snippet.
ModelState.AddModelError("", "There is an error!");
In this case, the error will be displayed in place of Validation summary like this
<div class="validation-summary-errors"> <ul> <li>There is an error!</li> </ul> </div>
What should be the attribute for a Model property that corresponds to the Identity column of the database?
The attribute in the Model field for the Identity column of the database should be DatabaseGenerated(System.ComponentModel.DataAnnotations.Schema.DatabaseGeneratedOption.Identity) like below
[Key]
[DatabaseGenerated(System.ComponentModel.DataAnnotations.Schema.DatabaseGeneratedOption.Identity)]
[Required]
public int CategoryId { get; set; }
Thanks
In case we are returning anonymous type from Controller to the views, what should be the @model in the View?
NOTE: This is objective type question, Please click question title for correct answer.
What is MVC?
MVC is a framework pattern that splits an application logic into three different roles: Model, View and Controller.
Model: Business entity on which overall application operates.MVC does not specifically mention the Data access layer as it is encapsulated by the model.
View: User interface that renders the model into a form of interaction.
Controller: Handles the request from the view and updates the model resulting in a change in model's state.
These are the three important classes(model, view and controller) required for MVC architecture.
What does Separation of concerns means?
The process of breaking a computer program into various features that overlap in functionality implies Separation of concerns.
MVC separates the content from presentation and data-processing from content.
What is ViewStart in MVC?
For group of views that all use the same layout, this can get a bit redundant and harder to maintain.
The _ViewStart.cshtml page can be used to remove this redundancy. The code within this file
is executed before the code in any view placed in the same directory. This fi le is also recursively applied to any view within a subdirectory.
When we create a default ASP.NET MVC project, we find there is already a _ViewStart
.cshtml fi le in the Views directory. It specifi es a default layout:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Because this code runs before any view, a view can override the Layout property and choose a different one. If a set of views shares common settings, the _ViewStart.cshtml file is a useful place to consolidate these common view settings. If any view needs to override any of the common settings, the view can set those values to another value.
How will the data gets passed between controller and views?
The controller gets the first hit and loads the model. Most of the time we would like to pass the model to the view for displaying data and so we use session variables, viewstate and so on. But the problem with using sessions or view state object is the scope. ASP.NET sessions have session scope and the view state have page scope. In MVC, we would like the data to be maintained when the hit comes to the controller and reaches the view and after that the scope of the data should expire.
That’s where the new session management technique has been introduced in the ASP.NET MVC framework, i.e., ViewData.
How to save data entered from front-end into a pdf file?
[HttpPost]
public ActionResult SaveResumeAsPdf(FormCollection fc)
{
if (Session["UserName"] != null)
{
BaseFont font = BaseFont.CreateFont(BaseFont.COURIER, BaseFont.CP1250, false);
PdfContentByte _pcb;
Document document = new Document();
try
{
PdfWriter writer = PdfWriter.GetInstance(document, new FileStream(Server.MapPath("~/Resumes/" + Session["UserName"] + ".pdf"), FileMode.Create));
document.Open();
_pcb = writer.DirectContent;
_pcb.BeginText();
_pcb.SetFontAndSize(font, 14);
int count = 30;
foreach (string item in fc.AllKeys)
{
_pcb.ShowTextAligned(PdfContentByte.ALIGN_LEFT, item, 50, 780 - count, 0);
_pcb.ShowTextAligned(PdfContentByte.ALIGN_LEFT, fc[item], 250, 780 - count, 0);
count = count + 30;
}
_pcb.EndText();
writer.Flush();
}
finally
{
document.Close();
}
}
}
How to use two models in a single class?
Whenever you want to use two models in a single view, then add the models to the view in the following way,
@using MvcSampleCFA_02032014.Models;
@model Tuple<PersonCFA, AddressCFA>
Now, you can access all the properties present in the two models.
Why do we use Repositories?
Repositories are minly used in MVC. It does not mean creating the database by itself or storing the data anywhere. It is just an approach in MVC. As we have n-tier architecture in asp.net, similarly repositories are a kind of architecture in MVC where we can create a repository class and write all the business logic in this class. We can just call this method from controller and there is no need to write any kind of business logic which makes our controller simple.
Which of the following statement is true with respect to MVC?
NOTE: This is objective type question, Please click question title for correct answer.
What is the output for the expression, string[] colors = {"green", "brown", "red", "blue"}; colors.Max(c => c.length);
NOTE: This is objective type question, Please click question title for correct answer.
How can we use css files in mvc application?
Normally, I would put most of general layout related css into content/style.css
If you use theme, then put it into content/theme/{themename}/style.css
If you create custom html control, i would try to create another css file for control and put it under content/control.css
In most of time, jquery is used in the asp.net MVC, so it make sense to put it's css in Script/jquery/{pluginName}/xxx.css
There could be more, but that's what's in my head now.
Splitting the css into multiple files is a good thing from a maintenace point of view. It makes it easier to work with and apply changes. However, multiple files can have an impact on application performance as the browser has to download each file individually. You can haev the best of both worlds though.
The technique that is recommended is to bundle all your html files for deployment so that it is served as 1 single file. The nice thing about this approach is that it lets you develop with multiple files, giving you ease of use. But get on the fly css file combination so that your browser only has to download one file.
What is used for Code-Reusability in Asp.Net Mvc ?
Business Layer in Asp.Net Mvc is also known as ?
Display Layer in Asp.Net Mvc is also known as ?
Input Control in Asp.Net Mvc is also known as ?
In Asp.Net Mvc, the property that provides access to the route data structure for current request is ?
Who introduced first MVC to the world ?
In Asp.Net MVC 'ActionResults', which Result is used to return a string literally ?
In Asp.Net MVC 'ActionResults', which Result is used to return the contents of a file ?
In Asp.Net MVC 'ActionResults', which Result is used to return a script to execute ?
In Asp.Net MVC 'ActionResults', which Result is used to return the data in JSON format ?
In Asp.Net MVC 'ActionResults', which Result is used to Redirect the client to a new Url ?
In Asp.Net MVC 'ActionResults', which Result is used to return an HTTP 403 status ?
In Asp.Net MVC 'ActionResults', which Result is used to Redirect client to another action or another controller's action ?
In Asp.Net MVC 'ActionResults', the Result responsible for the View Engine's response ?
In Asp.Net MVC 'ActionResults', the Result used to get no response ?
In Asp.Net MVC, the Action Filter used to cache the output of a controller is ?
In Asp.Net MVC, the Html helper used to create a 'form' tag is ?
In Asp.Net MVC, the Html helper used to render the Checkbox in Razor is ?
In Asp.Net MVC, the Html helper used to render the RadioButton control in Razor is ?
In Asp.Net MVC, the Html helper used to render a DropDown list in Razor is ?
In Asp.Net MVC, the Html helper used to create the 'password' type input is ?
In Asp.Net MVC, the Html helper used to create an input with 'hidden' type is ?
In Asp.Net MVC, the Html helper used to render a simple Textbox in Razor view is ?
In Asp.Net MVC, the Html helper used to render a large text space in Razor view is ?
In Asp.Net MVC, Html helper used for creating a Listbox in Razor view is ?
In Asp.Net MVC, the Html helper used to reuse the partial view's code in Razor is ?
In Asp.Net MVC, the Html helper that allows to setup a sub request inside of the primary Mvc request is ?
In Asp.Net MVC, the Entity framework approach that can import the database and generate all the classes you need to query and update the database ?
In Asp.Net MVC, the Entity Framework approach used to draw a conceptual model for your application and the genere in your database schema ?
In Asp.Net MVC, the Entity framework approach to write the c# classes and use those class definitions to create the database ?
In Asp.Net MVC, the Html helper used for creating a label in Razor view is ?
In Asp.Net MVC, the Attribute used to prevent the Cross-Site Request Forgery is ?
What is the difference between Url.RouteUrl and Url.HttpRouteUrl?
Url.RouteUrl is used to generate a fully qualified URL for specified route values by using a route name configured in App_Start/RouteConfig.cs file.
@Url.RouteUrl("MyCustomRoute", new { action = "New", id = 12, Name = "Sheo" })
gives output as /CustomController/New/12?Name=Sheo
Url.HttpRouteUrl is also used to generate fully qualified URL for the specified route values but for Web API Routes. Internally this method add an "httproute" entry to routeValues. GetVirtualPath method of the Web Api route classes return null unless we include "httproute" in the values.
@Url.HttpRouteUrl("MyCustomRoute", new { action = "New", id = 12, Name = "Sheo" })</p>
gives output as /CustomController/New/12?Name=Sheo&httproute=True.
Notice httproute query-string at the end.
In MVC is mandatory to be Map route {controller}/{action}/{id} In This format only..??
Its not mandatory to be URL string must be in controller/action/params format.
If User defined in his RouteConfig file like {controller}/{action}/{id} Query string will be controller/action/id.
if user defined in his RouteConfig file like {action}/{controller}/{id} Query string will be
Action/controlleer/id.
What is the difference between Html.EditorFor and Html.TextBoxFor in ASP.NET MVC?
Html.EditorFor
@Html.EditorFor(model => model.LastName)
This HTML helper method is very dynamic in nature. Based on which type of data is passed to this method, the output changes.
For example,
1. if model property type is of string type, it renders a textbox
2. if the property type is boolean type it renders a checkbox.
3. if the property type is of integer type, it render input type="number" textbox.
In order to control the output of the Html.EditorFor we can use EditorTemplates for different data types.
Html.TextBoxFor
@Html.TextBoxFor(model => model.LastName)
This HTML helper method only renders a TextBox as output irrespective of whatever data type the model property is of.








0 comments:
Post a Comment