
Introduction
Sometimes it is useful to display not all the information for a data record in the
GridView. For example, to consume less space for the
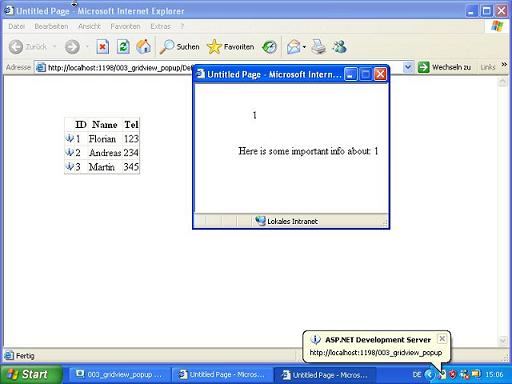
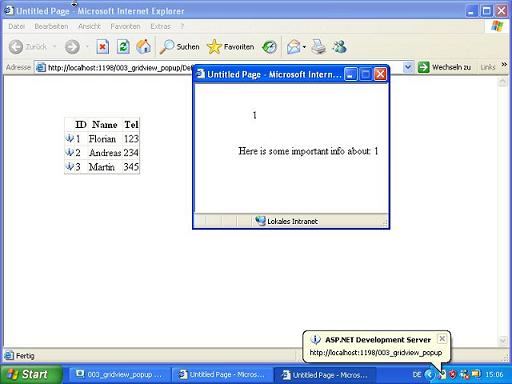
GridView. When the user needs the detailed information for a record, you can display it in a popup-window.
Binding a DataTable to the GridView
First, we need a
GridView with some data rows. As we don’t want to use a database, we create a new
DataTable on the fly and bind it to the
GridView. Here is the source code for this task (in the file
Default.aspx.vb):
 Collapse |
Collapse | Copy Code
Imports System.Data
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
If Page.IsPostBack = False Then
bindGridView()
End If
End Sub
Sub bindGridView()
Dim objDT = New DataTable("Mitarbeiter")
objDT.Columns.Add("ID", GetType(String))
objDT.Columns.Add("Name", GetType(String))
objDT.Columns.Add("Tel", GetType(String))
Dim objDR As DataRow
objDR = objDT.NewRow
objDR("ID") = "1"
objDR("Name") = "Florian"
objDR("Tel") = "123"
objDT.Rows.Add(objDR)
GridView1.DataSource = objDT
GridView1.DataBind()
End Sub
End ClassCreating a template field with the hyperlink
Next, we create a template field that holds the hyperlink to the popup window as well as a picture. Here is the generated code in the file
Default.aspx:
 Collapse |
Collapse | Copy Code
<asp:GridView ID="GridView1" runat="server"
Style="left: 84px; position: relative; top: 50px">
… Here goes the template field …
</asp:GridView>
Here is the code after creating an additional template field for the hyperlink and the picture:
 Collapse |
Collapse | Copy Code
<asp:GridView ID="GridView1" runat="server"
Style="left: 84px; position: relative; top: 50px">
<Columns>
<asp:TemplateField HeaderText="">
<ItemTemplate>
<a href="javascript:openPopup('Info.aspx?id=<%# Eval("ID") %>')">Take a look at the hyperlink code:
 Collapse |
Collapse | Copy Code
"javascript:openPopup('Info.aspx?id=<%# Eval("ID") %>')"Here, we call a JavaScript function
openPopup that takes a string as a parameter. This string contains the name of the popup page (
Info.aspx) and a query string with the ID from the current record. We get the ID for the current record using
Eval(“id”).
The JavaScript function
Now, we add a JavaScript function to the head section of the file
Default.aspx. Here is the code:
 Collapse |
Collapse | Copy Code
<script language="javascript">
function openPopup(strOpen)
{
open(strOpen, "Info",
"status=1, width=300, height=200, top=100, left=300");
}
</script>The third parameter defines how and where the popup window will appear on the screen.
The popup window
The popup window will be an ASPX-file called
Info.aspx that displays some information about the selected record. Here is the code for the
PageLoad event:
 Collapse |
Collapse | Copy Code
Partial Class Info
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
If Page.IsPostBack = False Then
lblDebug.Text = Request.QueryString("id")
lblInfo.Text = "Here is some important info about: " + _
Request.QueryString("id")
End If
End Sub
End ClassWhy???
The problem about web pages is, you don’t have enough space to display everything and everywhere. So, display only the main information in the
GridView. When the user needs detailed information about a record, you can open a popup window.









0 comments:
Post a Comment